Svelte vs React, this question has been in the mind of developers for quite some time. What makes one better than the other, why and when to use one over the other. In this article we will answer all your questions and help you decide which framework is better for your next project.
What is Svelte?
A free and open-source framework compiler for frontend, Svelte compiles HTML allowing DOM Document Object Model manipulation directly. Written in a superset of JavaScript, i.e. TypeScript. It protects code from virtual DOM overheads, unlike other javascript frameworks for instance, React.
Svelte reduces file size which results in better performance. Svelte compiler does it in these steps: process the code, insert calls for auto updating, re-renders UI elements, and display.
When to go for Svelte?
Do you want your app code to be simple, resemble Vanilla JS a little? Svelte allows these to be true, it allows developers to do more with less code. Use Svelte if the target of development or the code is for delivering small website updates.
Svelte code is great for low power or old divides. The tools it provides give more control over the device. The features it has also backs this like state management, routing, customized infrastructure and more.
What is React.JS?
In all Javascript frameworks React.js is the most popular framework. React Native and React JS are different, while one is a mobile framework the other is web development framework for UI elements, respectively. It is created and maintained by Meta in addition to its developer community. It provides tools, elements, and bases for creating websites.
State management and DOM are prominent features of React. Building React apps means you have to use additional libraries. But to do that you need to have a solid grip on JS and React basics.
When to prefer React.JS?
Apps that require state management i.e. loading elements and data without reloading the page itself, React is perfect. An example of this is facebook itself, without reloading the page you see new comments, new data every minute.
React work on MVC where ‘view’ does the main work. Changing code in ‘view’ means changing the website. And the code manipulation is faster because of Virtual DOM which also improves website’s performance lessening loading times.
Svelte vs React: Which JavaScript Framework is better?
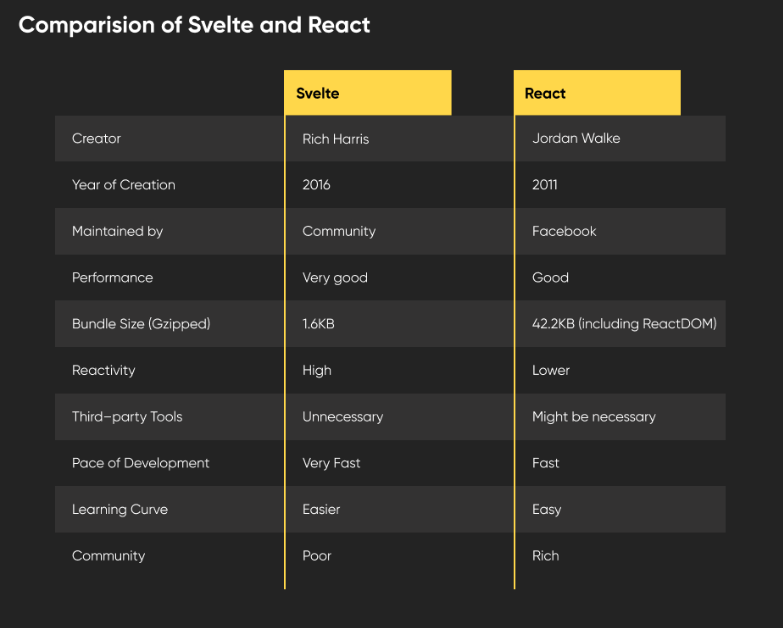
Svelte and React, both are popular and good choices to create web applications. Both have many similarities and differences when compared. Depending on the requirements and project end goal choosing the framework will help a lot. Following are the things to consider when choosing a framework.
Learning curve
Shifting to or learning a new framework is hard even for developers. React JS is not easy to learn or get used to, especially coming from a framework which has a different model. To react one needs a good understanding of JS, know state management, and more.
Learning Svelte is easy and quick. Developers get used to it quickly and it is lightweight. With just less things to learn, work gets started quicker and gets done faster.
Performance
Document Object Model, DOM, works by triggering updates everytime you change the code.
React works on Virtual DOM which makes React apps faster compared to plain JavaScript. On other hand, Svelte is a step ahead. It ignores Virtual DOM’s diffing process and it acts as the compiler itself. So, when a change happens it triggers an update and the DOM is updated. This is why it is called a serverless-first framework. Thus, Svelte is faster than React.
Bundle Size
Svelte has a compiled file size of 1.6 kilobytes and React has 42.2 kilobytes, but that is when combined with ReactDOM. Small size enhances loading and makes the app more responsive.
State management
State management in React happens via data flow in one direction. One state is passed from parent to child components. In big scale apps this makes code complex, finding and fixing an issue.
State management in Svelte happens via reactive approach i.e. UI is updated automatically on any change. This makes managing states and code easier.
Testing
React code can be tested: real time environment, browser environment, through ‘end-to-end’ tests, and reduces time for boosting.
Svelte has its library for unit testing, which has a smaller size compared to React. This helps write, maintain, and fix clean code.
Tooling and ecosystem
Svelte vs React, later has more third-party libraries & tools, former is in growing phase. Svelte is efficient and apps are complete without needing additional tools and libraries.
Experienced developers
Hiring experienced developers is the key to write and maintain quality code as well as fixing bugs efficiently. If the developer is experienced they will get used to and take benefit of React’s architecture which is component based. Meaning reusing code in the form of components and coding complex UI elements easily and quickly. On the other hand, Svelte, a template based language is more responsive to reactive programming that allows developers to get used to easily and build UI quicker compared to React.
Community Support
Since React is older and the most widely used JavaScript frameworks comparatively, it has a huge developer community. Learning, problem solving, and fixing issues are the things you can seek help from the community, aside from much more like updating the language or features itself.
Svelte, on the other hand, is not so popular, however Svelte developers are happy with the framework. Svelte has started support for enterprise-level recently. The developer community for Svelte is fairly small compared to React js developers, but it is highly active.
Debugging
Debugging is one of the most important factors when it comes to choosing a framework for your next project. Svelet vs React, both have decent debugging tools and support for it. However, the former has less tools but they are effective in creating optimized code making debugging easier.
Maintenance
React wins over Svelte in the maintenance sector. Having been maintained by Meta in addition to individual development teams and companies makes the framework actively updated. Recently React had its big releases which added great features like components, Hooks, and more. This made it the developers’ favorite.
Svelte is not taking it any less. As it has an awesome team of developers dedicated for its maintenance and updates keeping the framework at its best making it a contention with React.
Conclusion
React vs Svelte: Who wins? When should you prefer Svelte over React or vice versa? Keeping in mind the above mentioned points it should be easy to decide which framework is best for your project. All you have to do is find out what your project requirements are, then match it with the JavaScript framework and choose the one that fits more points.
In short, both have their advantages and disadvantages, which run side by side.
React is good for large scale projects with loads of features. It is suitable for projects that demand complex UI. it provides a range of built-in tools and templates for rapid development, reusing code, and great apps.
Svelte is good for small scale projects with not many features and complexities. It is a lightweight framework with smaller file size which uses less code, which is most important for projects that are focused on high performance. Learning curve is simple and even good for beginners. Creating dynamic UI compliments is effective with Svelet.
FAQs
Is Svelte better than React?
Depending on what you are looking for, Svelte can be better. It is suited for small scale projects. It uses lightweight code, with an easy learning curve it is great for developers and projects focused on performance rather than features.
Which is better in 2023: Svelte or React?
Both Svelte and React are great for creating interactive and engaging user interfaces. React is better for creating larger scale apps. Svelte is better for creating small scale apps with high performance.
Should I switch from React to Svelte?
If performance and clean code is what you are looking for, Svelte is the framework. If building complex apps at a big scale rapidly then React is the framework.
Is Svelte smaller than React?
Svelte has a smaller bundle size with smaller and more efficient code. React has a larger runtime library which manages component state and DOM manipulation.
Is Svelte worth learning?
Svelte is a popular JavaScript framework which is definitely worth learning. It can be used to build UI for web apps. Its fast performance, small size, and easy-to-learn syntax make it an attractive option for developers. Additionally, Svelte growing popularity suggests that it will continue to be relevant in the web development industry.


















0 Comments